Note: The fire animation has really low resolution. This is not due to my lack of knowledge in Houdini or Unreal but due to my lack of good Hardware!! 😀 No, seriously, I just did not have the time to render out a high ‘voxelized’ Pyro Sim from Houdini. However, the procedure is seamlessly useable for a high res version!
Description
For this little project I gave myself the task to be able to setup a simulation in Houdini, export it to Unreal and then reconstruct as much control over the animation, shader-wise, as an artist could use. The Pyro Sim itself gets rendered out from Houdini to a flipbook texture. Back in Unreal we use an already existing function called “FlipBook_MotionVectors” that automatically offsets and animates the flipbook texture by a number of rows and columns, depending on how many frames you sampled from the simulation. Note the suffice ‘Motion Vectors’. Here is where this whole stuff becomes interesting. Flipbook textures have one big problem, you either don’t have a lot of sampled frames or your sampled frames are really low res since they don’t have a lot of texels. E.g. imagine you sample your frames in 512×512, even a 4k texture could only hold 8×8 frames. This might be enough to playback your animation in normal speed but imagine you want to slow it down. You would need a lot more frames to have a smoothly playing slow motion. This is where Motion Vectors come into play. They describe where each texel goes from one frame to the next. Ultimately, we can incorporate that information to smoothly blend between frames using linear interpolation! This is btw a similar technique Adobe’s After Effects uses, if you enable frame blending.
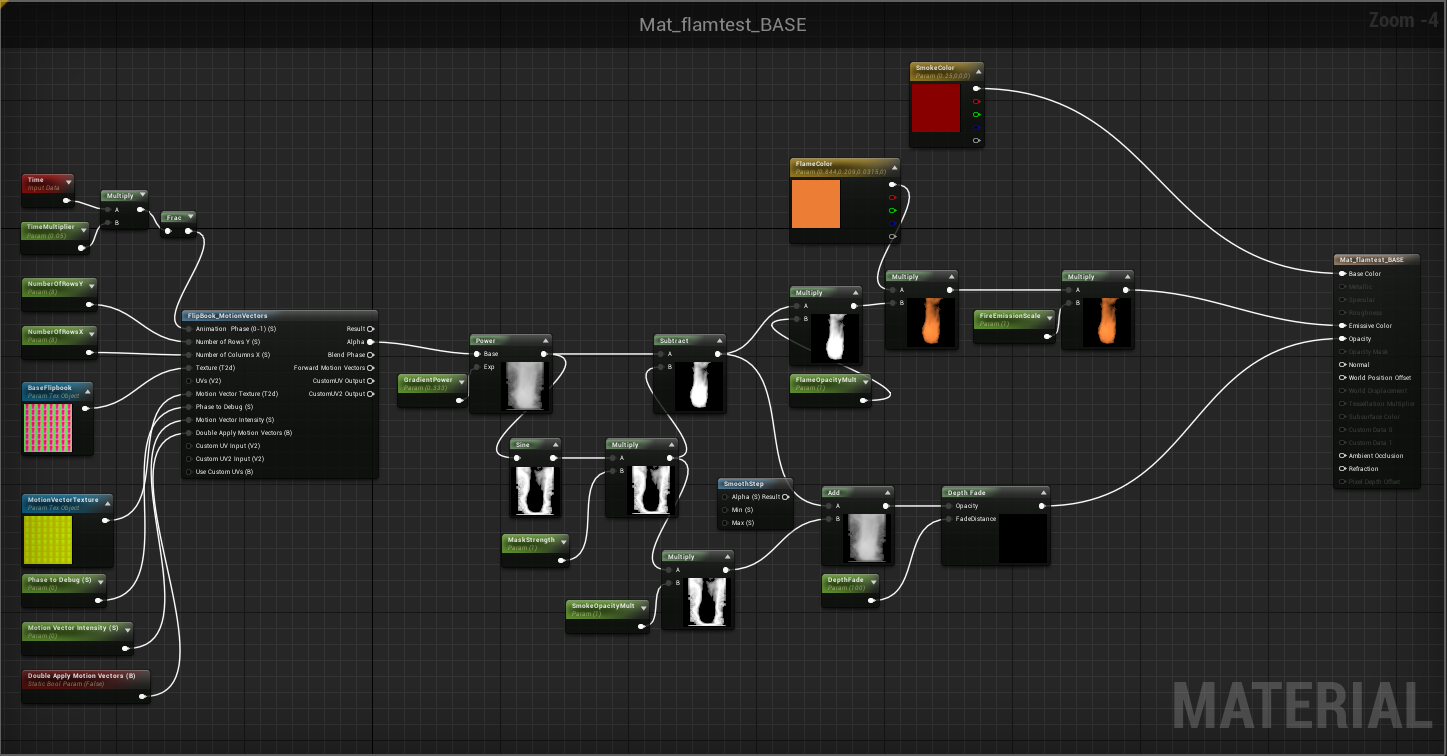
Shader Setup

The above image shows the shader setup I used. As you can see I decided to only use the alpha output of the function and then re-color it later on. But before that I calculate two masks, one for the flame itself and one for the smoke. A really simple setup for a pretty cool outcome. Now note that this is still a 2D animation. To bring it to a state where you would be able to use it in a game or something you could just do more flipbook textures from different camera angles in Houdini and then blend those based on the camera vector, back in Unreal. This way you make sure you see the animation from every angle. Et voilà, you have a physically animated simulation inside your game engine!